Passing Vehicle Data With Hooks - GravityForms
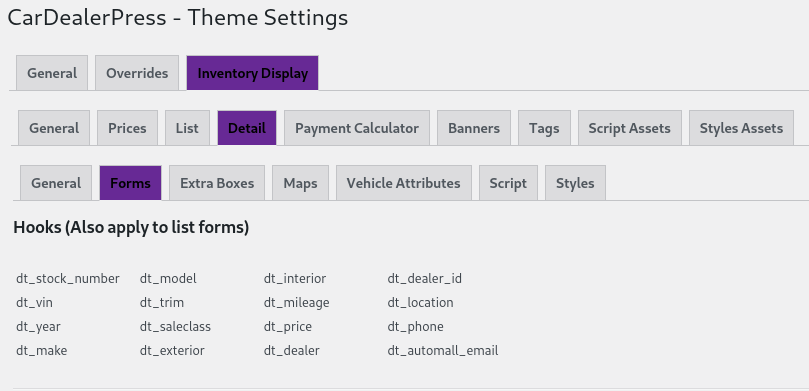
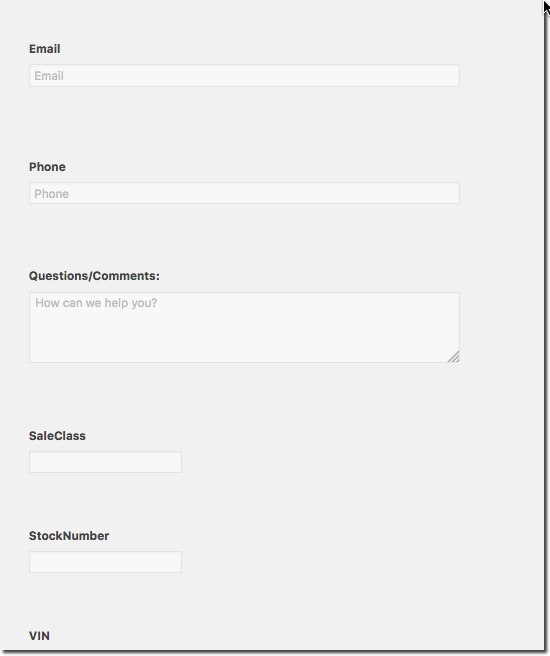
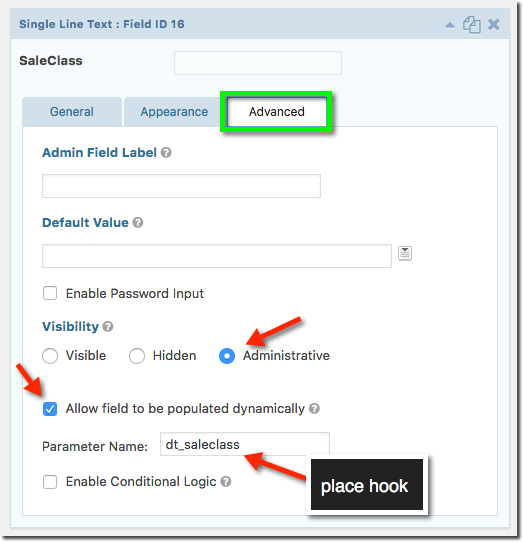
When a potential car buyer completes a lead form on the website, it is desirable to know which vehicle they are interested in. It is even possible to have this information parse into a specific field within the dealership's CRM if they have one. To make this easier CarDealerPress has built in hooks for GravityForms. Follow the screenshots below to pass vehicle data into the email leads.